引子:,latex for wordpress作者主页:
我的认识:
本插件提供了两种方式显示数学公式:图片式显示数学公式(图片可缓存在自己的服务器上)和利用 JavaScript 直接绘制公式!
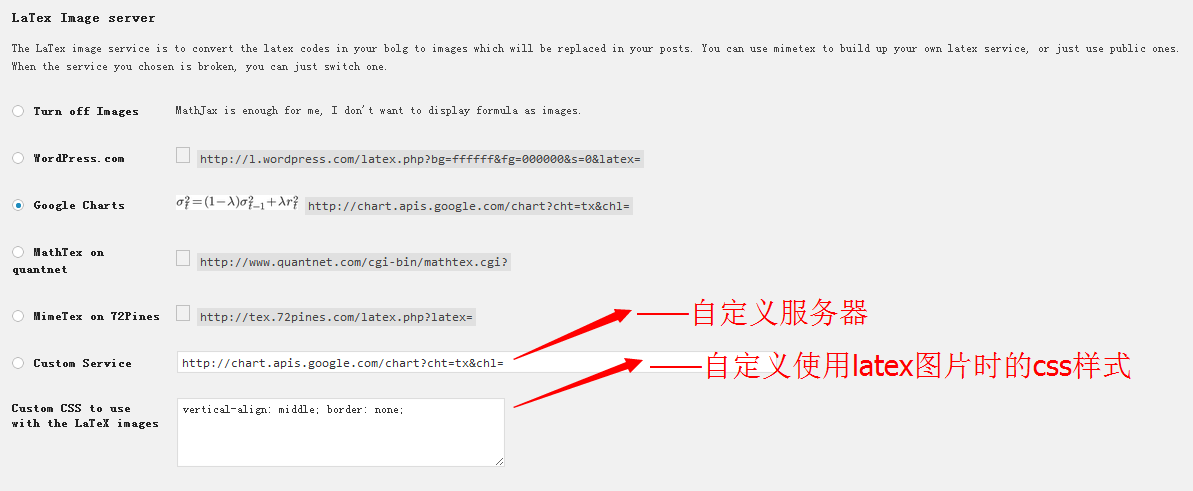
一、图片式数学公式
通过调用公开的 LaTeX 服务来提供公式生成,重要的是,它提供了多种可选的 LaTeX 转图片服务,多个处理数学公式的服务基本都是免费的,包括:
- WordPress.com —— 国内用户慎用
- Google Charts —— 这个不错,暂时没有被灭,应该不会被灭吧,就一提供图表的服务嘛
- MathTex on quntnet —— 这个貌似需要去申请,我就懒得麻烦了
- MathTex on 72Pines —— 72松社区的,这个社区很不错;不过既然有 Google 的,咱就不给72松增加压力了
另外,如果用户手头有资源,也可以选择自定义的服务。如图所示:

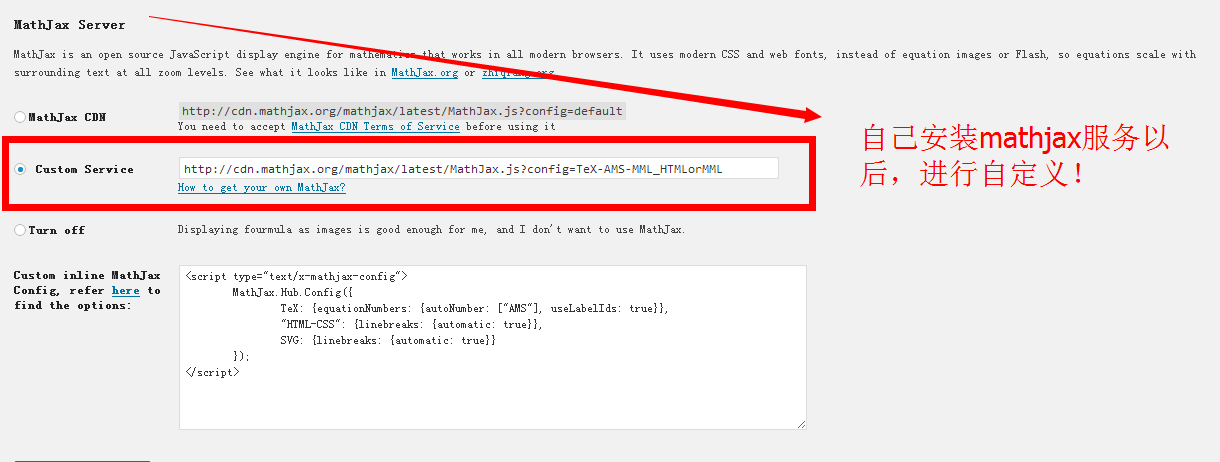
二、利用javascript调用css和字体来绘制数学公式
虽然利用 LaTeX 公式生成的图片可以缓存在自己的服务器上,更爽的是,用户还可以选择不使用图片式的公式,而是利用 JavaScript 调用适当的 CSS 和字体来直接显示数学公式。在页面上公式较多的情况下,免却了下载大量图片的苦恼。看例子的话可以访问。具体原理详见 。
该 JavaScript方式 需要在后台设置,可以使用 MathJax 提供的 CDN 上的文件,也可以上来在本地提供。
安装配置好该插件以后用起来很简单的:在编辑文章的时候,如果要插入公式,就输入 $$,接着输入 LaTeX 形式的公式,完成后再用 $$ 结束即可。完全可以当成普通的文本来对待。形如,
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$$
就是中间的公式。
当然除了 $$ 之外也可以用字符来进行标记,只是我感觉 $$ 似乎更普遍一些。具体解释为:默认的数学分隔符是独立显示的用 $$...$$ 或者 \[...\],行内显示的数学公式用 \(...\)。虽然行内用 $...$ 分隔符也可以被正确处理,但是并不是默认的分隔符。
=======================================================================================================================================================
三、
LaTeX for WordPress插件会默认调用公开的 LaTeX 服务来提供公式生成,使用MathJax提供的服务来渲染公式,如果MathJax服务不可用,或者被屏蔽了,那么此插件就会失效,为此,我们可以在自己的服务器上安装MathJax,使用自己的服务。方法可参考MathJax官方的,但我觉得此文章废话太多,核心的东西归纳为以下几步:
①在你的服务器上checkout出MathJax的源码,例如用git:
| 1 | git clone git://github.com/mathjax/MathJax.git MathJax |
当然,或者你用svn也可以:
| 1 | svn checkout http://svn.github.com/mathjax/MathJax.git MathJax |
②将checkout得到的整个目录拷贝到WordPress的“wp-content”目录下,这就是所谓的MaxJax安装:
| 1 2 | rm -rf MathJax/.git* cp -r MathJax/ /xxx/wp-content/ |
第一句是将checkout下来的版本控制相关的文件删除,否则它们占用太多的磁盘空间,没有意义。
③为MathJax目录以及MathJax/下的添加可执行权限④测试MathJax是否能正常工作。根据我前面的安装路径,我的测试路径为:http://www.codelast.com/wp-content/MathJax/test/ ,如果你在页面中看到提示说working了,那么就OK了。文章来源:⑤修改LaTeX for WordPress插件的设置,让它使用你刚安装的MathJax服务。在WordPress后台的“设置”→“LaTex”中,将“MathJax Server”选项选中“Custom Service”,填入类似于下面的字符串:| 1 | /wp-content/MathJax/MathJax.js?config=TeX-AMS-MML_HTMLorMML |
注意这还是与你上面的安装路径相关的,如果你不是安装在这个相对路径下,需要做相应的修改。
 ================================================================================================
================================================================================================
四、
下载该(jx4h)后,解压缩到某目录下。然后到WordPress后台的设置-LaTeX选项里,在MathJax Server选项中选中Custom Service,并设立地址为
http://domain_and_path/MathJax.js?config=TeX-AMS-MML_HTMLorMML
其中domain_and_path是你安装MathJax的域名和目录,在保存前可先访问该地址确认其正确。